8 lợi ích thiết thực từ phương pháp Responsive web design
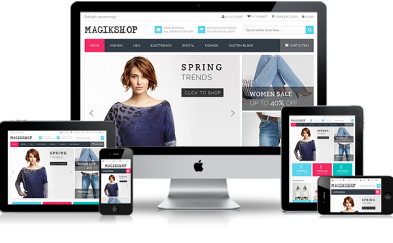
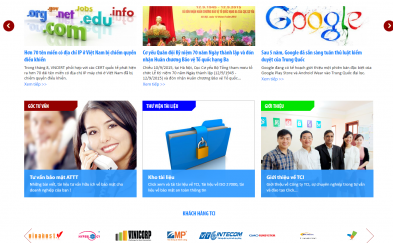
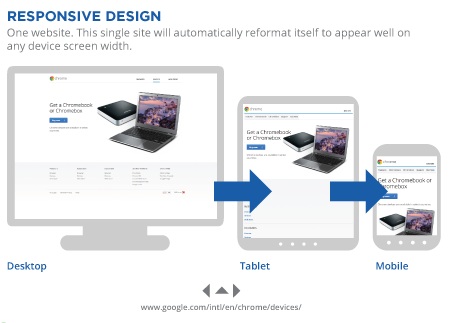
Responsive web design là một phương pháp mới trong lĩnh vực thiết kế web, theo cách đó 1 website sẽ được tạo ra để có thể được hiển thị hay xem một cách trực quan trên mọi kích thước màn hình từ TV, Desktop, laptop, tablet, smartphone...
Phương pháp này ra đời đáp ứng nhu cập truy cập thông tin ngày càng cao và ngày càng phong phú của người dùng khi mà internet giờ đây được truy cập không chỉ là máy tính mà còn nhiều thiết bị khác nhau. Điều này giúp cho vấn đề về truy cập được tối ưu và mở rộng hơn bao giờ hết.

Minh họa Responsive web tại Google store device
Với Responsive web chi phí đầu tư và duy trì hệ thống không quá cao, hơn nữa nó còn đi tiên phong các tiêu chí SEO tiên tiến nhất hiện nay như cho phép SEO cả cho Google mobile. Và dưới dây là các lợi ích thiết kế web theo phương pháp Responsive web design mang lại cho doanh nghiệp bạn.
8 lợi ích thiết thực từ Responsive web
1. Tiết kiệm chi phí: một website cho tất cả thiết bị truy cập, có nghĩa rằng chỉ cần xây dựng một 1 lần để phục vụ cho nhiều đối tượng và nhiều cách thức truy cập.
2. Cải thiện SEO : Chỉ cần tối ưu một website(không phải là 2 như lúc trước) thì giá trị tích lũy về link, PageRank, Page Authority từ Google search và Google mobile search đều tích lũy thành 1.
3. Thân thiện : website hiển thị trên nhiều định dạng màn hình làm nó thân thiện hơn với người truy cập.
4. Thu thập tất cả dữ liệu Social với 1 URL duy nhất: chỉ cần 1 URL để phục vụ cho 2 định dạng web và web mobile do vậy khi share mọi dữ liệu sẽ tổng hợp đồng nhất và chính xác hơn.
5. Ít bảo trì hơn: chỉ cần update 1 website mà không phải update cả 2( Desktop và mobile) như lúc trước.
6. Chi phí hosting thấp: Vì chỉ host 1 webite cho 1 gói dữ liệu nội dung nên không tốn nhiều dung lượng và băng thông.
7. Ít tạo ra lỗi trên website: lúc trước khi 1 nội dung bị lỗi thì nó sẽ xuất hiện trên 2 website(ví dụ: vivicorp.com và m.vivicorp.com) nhưng giờ đây điều đó là 1 nên chỉ có 1 lỗi xảy ra. Do vậy, Google webmaster tool sẽ kiểm tra ít lỗi hơn.
8. Tăng chỉ số conversion rate: vì khách truy cập có thể vào website với nhiều thiết bị nên họ mua hàng, đặt vé… nhiều hơn và cảm thấy thoải mái, tiện ích hơn cho họ mua hàng.
Hy vọng với 8 lợi ích trên, bạn sẽ có một cái nhìn mới về phương pháp Responsive web design, để có thể định hướng xây dựng website phù hợp với nhu cầu của doanh nghiệp.
Tham khảo thêm
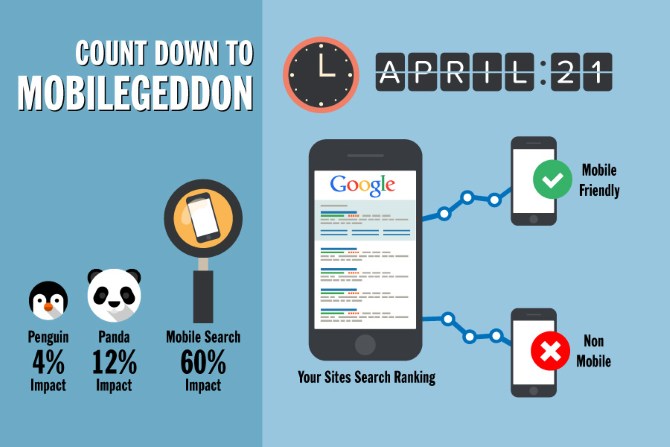
Hiện tại, Google cũng vừa tung ra bản cập nhật thuật toán tìm kiếm di động (21/04/2015), thay đổi thứ tự bảng xếp hạng các trang web khi người dùng tìm kiếm một điều gì đó từ smartphone hoặc tablet.

Thuật toán tìm kiếm di động
Thuật toán mới sẽ ưu tiên các trang web thân thiện với các thiết bị di động như có chữ lớn, đường link dễ truy cập và thay đổi kích thước để phù hợp với bất cứ màn hình nào người dùng đang sử dụng. Ngoài ra, thuật toán mới cũng xếp hạng những trang web trên ở thứ hạng cao hơn trong kết quả tìm kiếm. Các trang web không thân thiện với các thiết bị di động sẽ bị hạ thứ hạng.
Khoảng 60% lưu lượng truy cập trực tuyến hiện tại tới từ thiết bị di động và Google muốn người dùng có một trải nghiệm tốt bất cứ khi nào họ nhấp vào một liên kết di động.
Trụ sở: Tầng 7 - 43 Nguyễn Thượng Hiền - Q.Hai Bà Trưng - TP.Hà Nội | Tel: (024) 3217 1617
Chi nhánh Đà Nẵng: 50 Nguyễn Hữu Thọ - Q.Hải Châu -TP. Đà Nẵng | Tel: (023) 6370 1068
Chi nhánh Hồ Chí Minh: 185Bis, Đường Võ Thị Sáu, P.7, Q.3 | Tel: (028) 7309 6077 / 0903 696 077
Email: chamsockhachhang@vivicorp.com Website: http://www.vivicorp.com/
INTRANET | EXTRANET Back top