Tìm hiểu về thuật toán tìm kiếm Google trên di động
Sự ra đời của thuật toán xếp hạng trên di động vào ngày 21/4 vừa qua được xem là bước tiến quan trọng của Google trong bối cảnh ngày càng có nhiều người dùng tìm kiếm, lướt web. Thậm chí mua sắm qua các thiết bị cầm tay như điện thoại thông minh hay máy tính bảng.
Thuật toán 21/4 đã nhanh chóng trở thành chủ đề được nhiều người quan tâm.Tuy nhiên vẫn có nhiều thắc mắc và hiểu lầm với thuật toán mới này của Google. Bài viết dưới đây sẽ giúp bạn giải đáp các hiểu lầm cơ bản về thuật toán tìm kiếm này.
1. Công cụ kiểm tra của Google nói với bạn tính thân thiện với mobile của website?
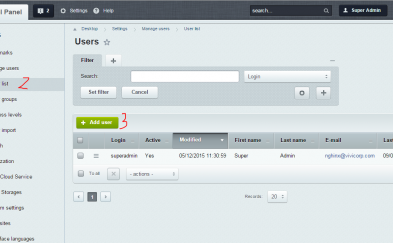
Qua công cụ kiểm tra của Google , bạn có thể rút ra kết luận rằng webpage của bạn có thân thiện với di động hay không. Điều đáng chú ý ở đây là webpage chứ không phải website như chúng ta vẫn lầm tưởng, Google đánh giá mức độ thân thiện với di động của các page riêng biệt, chứ không đưa ra kết luận đánh giá cho toàn bộ website nói chung
Đừng quên kiểm tra các trang quan trọng thay vì chỉ kiểm tra ở trang chủ
Sẽ rất nghiêm trọng nếu bạn chỉ kiểm tra với domain website và thấy hài lòng với kết quả, mà không hề biết rằng đó chỉ là kết quả của homepage, vô tình bạn đã bỏ qua tình trạng chưa thân thiện với mobile ở các trang đích khác.
2. Chỉ có 2 mức đánh giá hoặc thân thiện với mobile hoặc không?
Công cụ kiểm tra của Google sẽ trả lời có/không cho câu hỏi về mức độ thân thiện của một webpage mà không đưa ra một con số định lượng, hay các mức đánh giá xếp hạng. Điều này gây khó khăn cho chúng ta trong việc xác định một cách chính xác webpage đang gần đạt hay mới chỉ chạm ngưỡng chuẩn thân thiện với mobile.
Để khắc phục điều này bạn có thể kiểm tra qua ứng dụng Mobile-friendly checker trên trình duyệt Chrome. Các tiêu chí được đánh giá và tổng hợp trên thang điểm 100, thiết kế web được đánh giá là thân thiện với mobile sẽ có mức điểm 80-85 điểm trở lên.
Kiểm tra tính thân thiện của website thông qua ứng dụng Mobile-friendly checker
3. Google xem xét tốc độ tải trang và nội dung hiển thị để đánh giá webpage đó có thân thiện với mobile hay không?
Mỗi một webpage sẽ được đánh giá dựa trên 5 yếu tố chính dưới đây trước khi Google quyết định webpage đó có thân thiện với di động hay không
-
Viewport Configuration: webpage cần gắn thẻ meta viewport để gán độ rộng và tỉ lệ co giãn thích hợp cho từng loại thiết bị.
-
Plugins: việc sử dụng các plugin cần hợp lý và không gây cản trở với người dùng mobile, các webpages không nên sử dụng các plugins không được các trình duyệt di động hỗ trợ như Flash, hay Silverlight.
-
Text: cỡ chữ, font chữ cần đủ lớn và dễ nhìn trên màn hình điện thoại để người dùng không cần phóng to để đọc nội dung.
-
Content: nội dung cần hiển thị vừa vặn với màn hình điện thoại và người dùng không cần kéo sang ngang để xem đầy đủ nội dung
-
Links: các links, nút gắn link không quá nhỏ hay quá gần nhau để người dùng dễ dàng thao tác, chạm hoặc ấn.
4. Thứ hạng tìm kiếm trên máy tính bị ảnh hưởng nghiêm trọng khi webpage không thân thiện với mobile?
Không.
Trên blog chính thức của Google, các chuyên gia khẳng định thuật toán mobile-friendly CHỈ ảnh hưởng đến thứ hạng tìm kiếm trên điện thoại. Thuật toán ra đời nhằm hỗ trợ người dùng có những trải nghiệm tốt nhất trên mobile với các kết quả tìm kiếm liên quan, chứa nội dung chất lượng cao, và trong quá trình sử dụng, người dùng không cần kéo ngang hay phóng to màn hình điện thoại để xem nội dung.
Thuật toán mobile-friendly chỉ ảnh hưởng đến thứ hạng tìm kiếm trên điện thoại
Bên cạnh đó, Google cũng nhấn mạnh các thuật toán khác vẫn được áp dụng triệt để, và nếu môt trang có nội dung chất lượng tốt và liên quan đến từ khóa tìm kiếm, nhưng không thân thiện với mobile thì vẫn có thể có thứ hạng cao chứ không hoàn toàn biến mất khỏi kết quả tìm kiếm của Google.
5. Các trang responsive sẽ được Google đánh giá cao hơn mobile site với URL tách biệt?
Không.
Dù các mobile site có 2 URL riêng biệt: URL domain.com trên máy tính và URL m.domain.com trên điện thoại, Google vẫn xem tính thân thiện với mobile của responsive site và mobile site tương đương nhau. Tuy nhiên, các webmasters sử dụng mobile site cần đối chiếu lại với Hướng dẫn Mobile SEO của Google để chắc chắn rằng đã khai báo mobile site với Google để được quét và index như các trang thông thường.
Tóm lại, sự ra đời của thuật toán 21/4 là cách Google hướng webmasters tập trung tới trải nghiệm người dùng trên điện thoại. Giờ đây ngoài việc xây dựng chất lượng nội dung cao, xuất phát từ nhu cầu tìm kiếm của người dùng, chúng ta cần tập trung nâng cao trải nghiệm sử dụng của người dùng trên các loại phương tiện và thiết bị. Đây là hướng đi bền vững nhất để có thứ hạng cao trên kết quả tìm kiếm của Google đồng thời thu hút đông đảo lượt khách ghé thăm và quay lại websites.
Trụ sở: Tầng 7 - 43 Nguyễn Thượng Hiền - Q.Hai Bà Trưng - TP.Hà Nội | Tel: (024) 3217 1617
Chi nhánh Đà Nẵng: 50 Nguyễn Hữu Thọ - Q.Hải Châu -TP. Đà Nẵng | Tel: (023) 6370 1068
Chi nhánh Hồ Chí Minh: 185Bis, Đường Võ Thị Sáu, P.7, Q.3 | Tel: (028) 7309 6077 / 0903 696 077
Email: chamsockhachhang@vivicorp.com Website: http://www.vivicorp.com/
INTRANET | EXTRANET Back top