Tư vấn thiết kế web
Gợi ý lựa chọn giao diện thiết kế web bán hàng
30/10/2015 |
Congpt
Giao diện thiết kế web thương mại điện tử đóng vai trò quan trọng trong việc thu hút khách hàng, mang đến cái nhìn đầu tiên về doanh nghiệp. Việc lựa chọn một giao diện web phù hợp sẽ là nhân tố giúp bạn tạo nên sự thành công trong bán hàng online.
Phong cách thiết kế web hiện nay đang dần chuyển sang hướng hiện đại và tối giản, vì vậy để lựa chọn một giao diện web bán hàng nổi bật và hấp dẫn, bạn nên tham khảo một số tiêu chí nổi bật dưới đây.
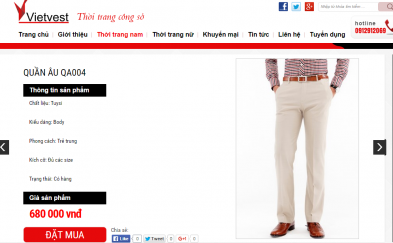
Thiết kế phẳng
Thiết kế phẳng – Flat design luôn là sự ưu tiên trong thiết kế giao diện website, bởi nó giúp tối ưu thiết kế icon, menu, hình minh họa nhằm giảm thời gian tải trang và thời gian thiết kế.

Phong cách thiết kế web phẳng
Thiết kế web đáp ứng
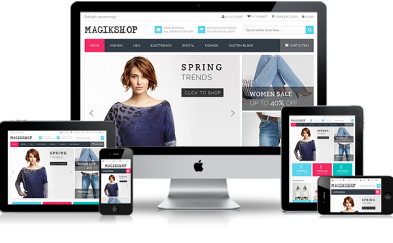
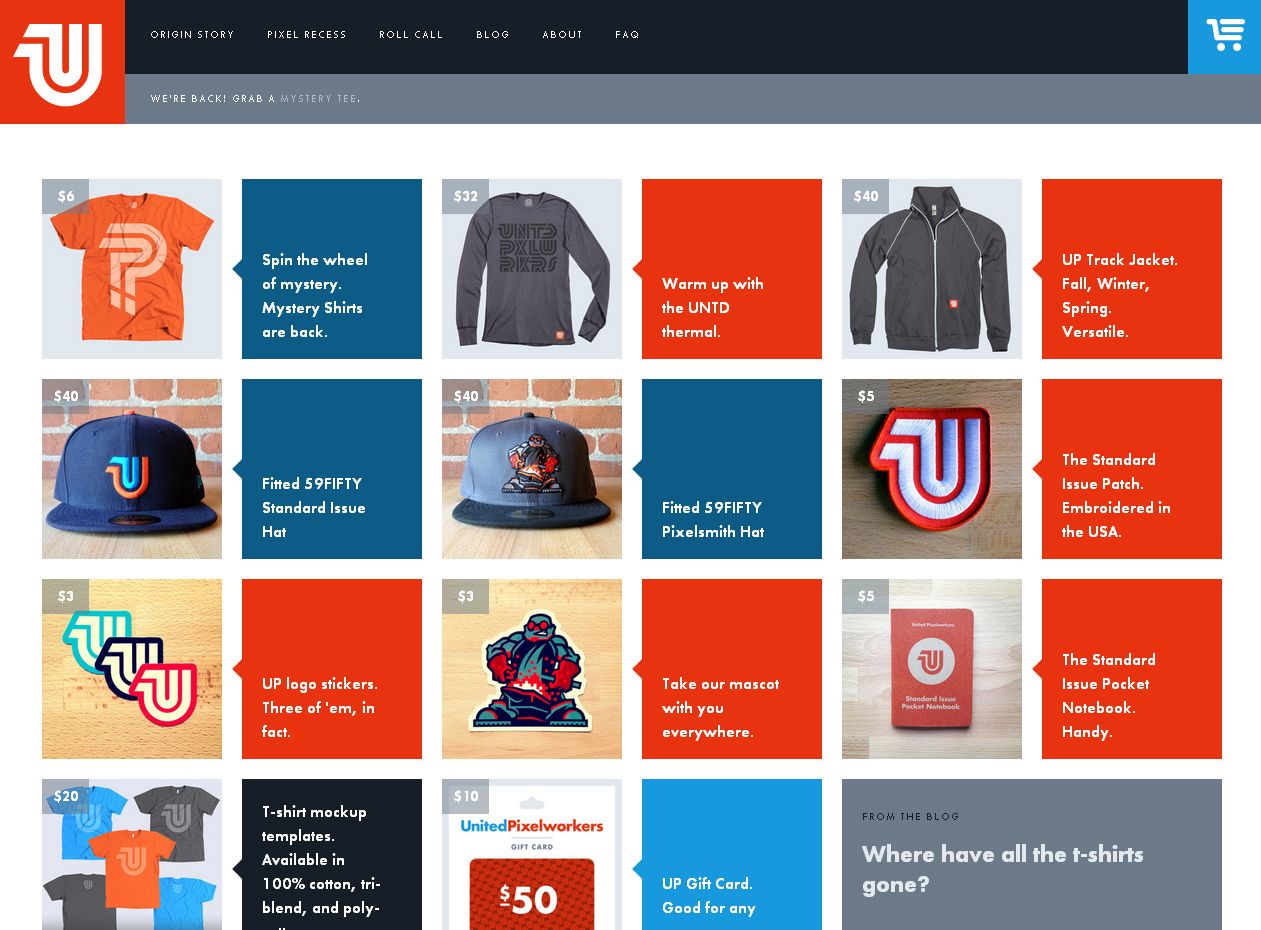
Hành vi mua sắm của người dùng trên di dộng đang tăng trưởng khá rõ rệt, vì vậy thiết kế đáp ứng (Responsive design) sẽ mang đến trải nghiệm người dùng tối ưu nhất trên mọi thiết bị (laptop, máy tính bảng, di động). Nó giúp website của bạn dễ dàng thay đổi layout, đồng thời giảm chi phí và công sức thiết kế thay vì phải làm 2 phiên bản mobile và desktop. Bên cạnh đó một website thân thiện với mobile sẽ là một điểm cộng trong con mắt của các search engine.

Thiết kế web đáp ứng
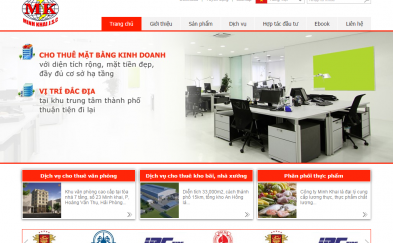
Xu hướng tràn trang
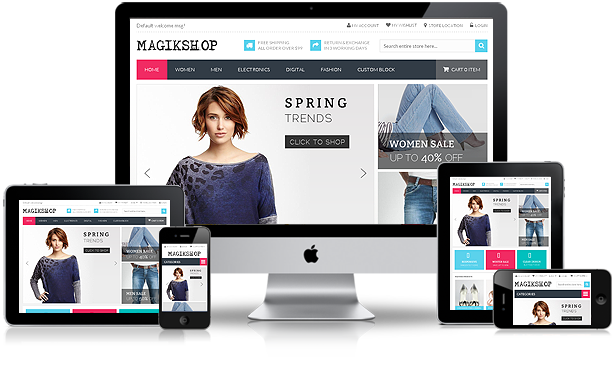
Bạn có nhận thấy rằng background và layout website ngày một lớn hơn? Thay vì giới hạn độ rộng layout (fixed layout) như trước đây xu hướng tràn trang (fluid layout) ngày càng chiếm ưu thế. Các hình background website ngày càng lớn hơn và được đặt dọc theo website sau khi đã làm mờ đi chút ít nhằm tạo nên hiệu ứng thị sai (parallax effects). Các nút bấm cũng dần được tối giản chỉ còn lại text bên trong và đường viền bao bên ngoài. Hiệu ứng màu gradient dần được thay bằng màu đơn sắc.

Giao diện website Rubyviet.net ứng dụng xu hướng tràn trang
Bạn có thể tham khảo một số website được thiết kế và xây dựng bởi Vivicorp :
http://no1modelthailan.com/
http://victoriadanang.com/
http://hoangyensport.com/
http://rubyviet.net/
Xu hướng thiết kế theo thẻ
Do đặc tính của reponsive design là nội dung trên website cần phải tương thích trên các loại và kích cỡ màn hình khác nhau, nên card-design là cách dễ nhất để làm được điều này. Pinterest và Google Plus là 2 ví dụ điển hình của phong cách sử dụng card-design.
Thiết kế dạng lợp mái ngói
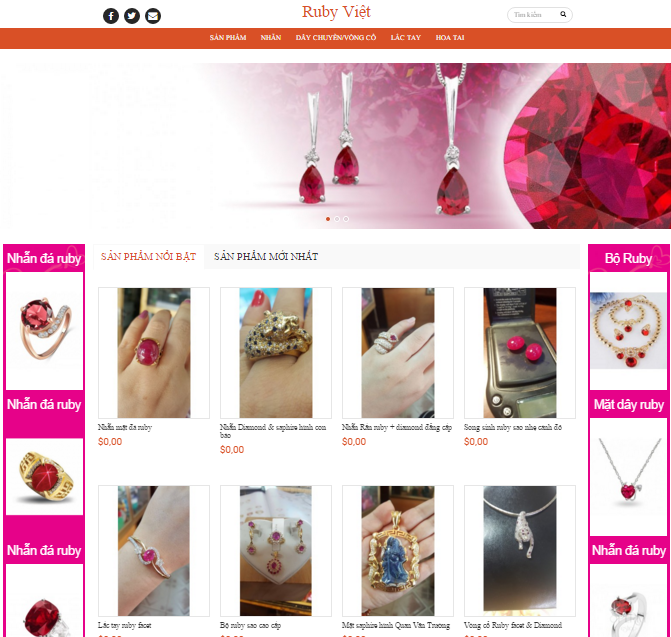
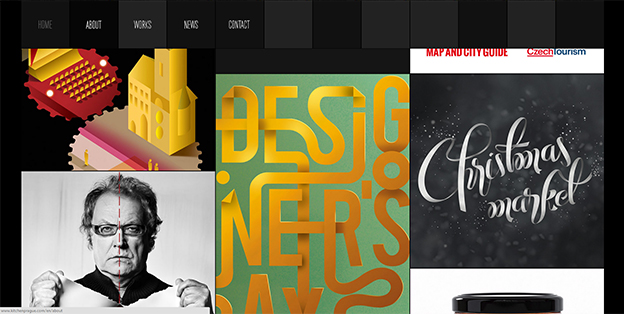
Thiết kế Titles (dạng lợp mái ngói) sẽ là ý tưởng phù hợp nếu bạn muốn giao diện website của mình ấn tượng với người xem. Titles làm việc rất tốt trong responsive design và là cách để bạn tạo nên sự khác biệt cho sản phẩm trên website của mình.

Thiết kế dạng lợp mái ngói
Cuộn thay vì click
Khi thiết kế web bán hàng trên di động ngày càng bùng nổ thì việc cuộn (scrolling) đang thay thế dần các cú click. Cuộn lúc nào cũng ít tốn thời gian (chỉ việc di chuyển một ngón tay duy nhất trên con lăn) so với click (phải dùng cả bàn tay để di chuột, rồi nhấn thêm một lần nữa).
Tăng cường trải nghiệm đa phương tiện
Việc nhúng video vào website đã có từ lâu nhưng trước đây đa phần được thực hiện bằng Flash thì giờ đây xu hướng này dần chuyển sang HTML5-canvas-element, nhằm giúp bạn tạo nên những hiệu ứng huyền ảo trên website đồng thời giảm thời gian tải (load time) so với Flash. Một video hấp dẫn làm background website sẽ nhanh chóng thu hút sự chú ý của độc giả ngay lần đầu truy cập vào web của bạn.
Để cảm nhận rõ nét hơn về các xu hướng thiết kế web mới của website, bạn có thể liên hệ với Công ty thiết kế web V&V để được tư vấn miễn phí. Bạn hãy yên tâm rằng công việc quản trị trang web khá dễ dàng, thân thiện ngay cả với người không biết code.

Like Bản tin V&V
Vitranet24 - đơn vị tư vấn chuyển đổi số hàng đầu Việt Nam, công ty trực tiếp tư...
Nhằm hỗ trợ các doanh nghiệp nâng cao hiệu quả làm việc trực tuyến, Thương hiệu Vitranet24...
VIVICORP cần tuyển gấp 5 chuyên viên kinh doanh làm việc tại Hà Nội...
Nhân dịp năm mới 2015 V&V áp dụng chương trình giảm giá 30% đối với tất cả các...
V&V CÔNG TY CỔ PHẦN ĐẦU TƯ VÀ PHÁT TRIỂN GIẢI PHÁP CÔNG NGHỆ V&V
Trụ sở: Tầng 7 - 43 Nguyễn Thượng Hiền - Q.Hai Bà Trưng - TP.Hà Nội | Tel: (024) 3856 0777
Chi nhánh Đà Nẵng: 50 Nguyễn Hữu Thọ - Q.Hải Châu -TP. Đà Nẵng | Tel: (023) 6370 1068
Chi nhánh Hồ Chí Minh: 185Bis, Đường Võ Thị Sáu, P.7, Q.3 | Tel: (028) 7309 6077 / 0903 696 077
Email: chamsockhachhang@vivicorp.com Website: http://www.vivicorp.com/
INTRANET | EXTRANET Back top
Trụ sở: Tầng 7 - 43 Nguyễn Thượng Hiền - Q.Hai Bà Trưng - TP.Hà Nội | Tel: (024) 3856 0777
Chi nhánh Đà Nẵng: 50 Nguyễn Hữu Thọ - Q.Hải Châu -TP. Đà Nẵng | Tel: (023) 6370 1068
Chi nhánh Hồ Chí Minh: 185Bis, Đường Võ Thị Sáu, P.7, Q.3 | Tel: (028) 7309 6077 / 0903 696 077
Email: chamsockhachhang@vivicorp.com Website: http://www.vivicorp.com/
INTRANET | EXTRANET Back top